ישנם טונות של אתרים לעיצוב זמינים באינטרנט המספקים שירות מקצועי למשתמשים. חלק מהכלים הללו מציעים פלטפורמת עיצוב גרפי חדשה לגמרי.
עבודת עיצוב גרפי יכולה לפעמים להיות מלאה בכאבי ראש ומתח. איזון היבטים שונים בפרויקט כגון גופנים, ערכת צבעים , משאבים , תמונות מלאי , תוספים , הגדרות קבועות מראש לא תמיד כל כך קל כמו שזה נראה. זה המקום שבו כלים אונליין נכנסים לפעולה כדי להקל על זרימת העבודה על ידי מיקוד וסיוע למעצבים בדרכם המתאימה.
ישנם טונות של כלי עיצוב זמינים באינטרנט המספקים שירות מקצועי למשתמשים. חלק מהכלים הללו מציעים בעצם פלטפורמת עיצוב גרפי חדשה לגמרי , וחלק מהכלים מקלים על מעצבים למציאת תמונות יצירתיות, וקטורים, גופנים וסכימות צבעים.
ברשימה זו, תפגשו 11 כלים אונליין שבהם חלקם ניתן להשתמש בחינם, וחלקם בתשלום בדרגה מסוימת. רוב פלטפורמות העיצוב הללו מתאימות בצורה הטובה ביותר למתחילים, כמו גם למעצבים מקצועיים. קרא את המאמר הזה עד הסוף והחליט אם אחד מהכלים האלה מתאים לפרויקט הבא שלך.
1. WhatFont

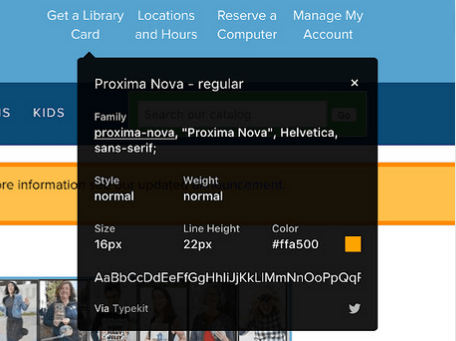
WhatFont מקל עלינו כל כך, ניתן לבדוק כל גופן באתר, בלחיצה אחת בלבד. התוסף זמין עבור כרום ו-ספארי, כמו גם סימניה. לאחר ההתקנה, כל שעליך לעשות הוא ללחוץ על סמל התוסף בסרגל הכלים של הדפדפן שלך, ולאחר מכן ללחוץ על הגופן שברצונך להציג.
WhatFont היא הדרך הקלה ביותר לזהות גופנים המשמשים בדף אינטרנט. Firebug ו-Webkit Inspector קלים מספיק לשימוש עבור מפתחים. עם הרחבה זו, אתה יכול לבדוק גופני אינטרנט רק על ידי ריחוף עליהם. זה כל כך פשוט ואלגנטי. הוא גם מזהה את השירותים המשמשים להגשת גופני האינטרנט ותומך ב-Typekit וב-Google Font API.
תכונות עיקריות
- הדרך הקלה ביותר לזהות גופנים בדפי אינטרנט
- תוסף כרום בחינם
- לזהות כמעט את כל גופני האינטרנט
- עובד היטב עם כרום
- קל לשימוש גם כן
שלב אחר שלב כיצד להשתמש ב-WhatFont:
- סמן אותו בסימניות, הוסף את תוסף גוגל כרום או הוסף את התוסף ספארי (אנו משתמשים בתוסף Google Chrome)
- עבור לאתר שבו אתה רוצה לגלות את הגופן ולחץ על תוסף WhatFont.
- רחף מעל דף האינטרנט והתחיל לגלות את הגופנים בשימוש!
2. Infogram
עיצובים אינפוגרפיים הם אחד ממגמות העיצוב המושכות את העין בחוץ. אינפוגרפיקה מינימלית וניתן להשתמש בה כמעט בכל צורת פרויקט כמו קידום מכירות, דו”ח מכירות, דמות, מצגת, תמונה ממוזערת, שיווק באמצעות תוכן ועוד. יצירת אינפוגרפיקה ידנית גוזלת זמן וגם לא כל כך קלה. העבודה לרוב אינה עוסקת ביצירתיות ותלויה יותר בארגון מידע יעיל.
זה המקום שבו אינפורמוגרפיה באה לעזור למעצבים ליצור עיצובים אינפוגרפיים במהירות ובנוחות. אתה יכול להתחיל את העיצוב האינפוגרפי שלך על ידי בחירת תבניות מוכנות לשימוש מהאוסף הענק שלהם. אתה יכול גם ליצור אינפוגרפיקה מונפשת באמצעות אפקטים כמו זום, הקפצה, היפוך, דהייה והחלקה.
למה להשתמש ב- INFOGRAM?
- עיצוב אינפוגרפי מהיר.
- כלים יצירתיים ליצירת אינפוגרפיקה אינטראקטיבית, דוחות, שקופיות, לוחות מחוונים, מפות, ויזואליות של מדיה חברתית.
- הצטרף לאחת מיצרניות האינפוגרפיקות הפופולריות ביותר בשוק
- השתמש באוסף של תבניות יצירתיות
- עיצוב אינפוגרפי מונפש באמצעות אפקטים על אובייקטים.
- עובד בעורך אינטואיטיבי עם הרבה אפשרויות עריכה מותאמות אישית
3. Moqhub
Moqhub היא הדרך הקלה ביותר לזהות גופנים בדפי אינטרנט. הוא משתף פעולה עם מפתחים ובודקים ומאחסן נכסים ומתקשר. יש לו ממשק משתמש קל ונחמד. זהו כלי חינמי וקל לשימוש מאוד לזיהוי גופנים.
מעצבים רבים משתמשים בכלי תקשורת ושיתוף פעולה פופולריים עבור פרויקטים של לקוחות. אבל עבור הפרויקטים שלהם, רובם אוהבים להשתמש ב-Moqhub. זוהי תוכנת ניהול למעצבים המאפשרת לך לאחסן קבצים, לקבל משוב ולשתף קובצי PDF. Moqhub מרגיש מאורגן ויותר כמו מקום עבודה אישי.
Moqhub הוא מחליף משחקים למפתחים, מעצבי אינטרנט ו-UX, מפתחי מוצר ופרילנסרים אחרים. עוצב כדי לשפר את חווית המשתמש שלך באמצעות משוב עיצובי בונה, Moqhub קל ובמחיר סביר לכולם.
בין אם אתה מעצב עצמאי, מעצב אינטרנט ו-UX, משווק, מחנך או מפתח מוצר, הצורך במשוב ספציפי לנקודה מלקוחות תמיד יהיה שם. אתה צריך להעריך את העיצוב שלך מול הדרישה הראשונית כדי לאשר שאתה בדרך הנכונה, כל זאת תוך קבלת חוות דעת שנייה שלא יסולא בפז. אחרי הכל, הצלחת המוצר הסופי או ההשקה נשענת על סקירת עיצוב מוצלחת.
מדוע להשתמש ב-MOQHUB:
- שיתוף פעולה עם מפתחים ובודקים: הדבר האהוב עלי ב-Moqhub הוא האפשרות לתאם זרימת עבודה עם צוותי טכנולוגיה
- תהנה: הממשק של הפלטפורמה לא מרגיש רשמי, וזה עניין גדול עבורי
- אחסן נכסים ותקשורת: אני משתמש ב-Moqhub כמעין כלי DAM, וזה עבד לי היטב.
4. Pexels
Pexels, שנוסדה בגרמניה בשנת 2014, היא פלטפורמת תמונות וסרטונים בחינם המספקת למעצבים טונות של תוכן באיכות גבוהה ללא עלות ללא כל הגבלה. Pexels הוא המקור הטוב ביותר לתמונות מאגר חופשיות לשימוש המשמשות מעצבים, בלוגרים, צלמים ויוצרי תוכן ברחבי העולם. יש גם את אפליקציית Pexels לנייד שתוכל למצוא בחנות הסמארטפון להורדה.
Pexels מחזיקה ספרייה עם למעלה מ-3.2 מיליון תמונות וסרטונים בחינם לשימוש. זהו ביתם של התמונות הטובות ביותר בחינם, תמונות וסרטונים ללא זכויות יוצרים ששותפו על ידי יוצרים מקצועיים. Pexels מספקת תמונות מלאי באיכות גבוהה וחינמיות לחלוטין ברישיון תחת רישיון Pexels. הודות לאוסף המדיה הרחב שלו, כל התמונות ב-Pexels מתויגות יפה, ניתנות לחיפוש וגם קלות לגילוי דרך דפי החיפוש.
למה להשתמש בפקסלים?
Pexels מספקת את הטוב ביותר בכיתה, תמונות וצילומים בחינם לשימוש אישי ומסחרי. עם אפס הגבלות על איך והיכן אתה משתמש בתמונות שלהם, זה הופך את Pexels לבחירה הטובה ביותר עבור יוצרים אחרים המחפשים תוכן ללא זכויות יוצרים עבור הפרויקטים שלהם. אתה יכול גם לתרום לקהילת Pexels בתור יוצר.
Pexels ידועה בספרייה הענקית שלה של תמונות וצילומים חופשיים לשימוש. ההנחיות שלהם קובעות כי:
- כל התמונות והסרטונים ב-Pexels ניתנים לשימוש חופשי.
- ייחוס אינו נדרש. מתן קרדיט לצלם או לאתר אינו הכרחי אבל תמיד מוערך.
- מותר לשנות את התמונות והסרטונים שאתה מקבל מ-Pexels. היו יצירתיים וערכו אותם כרצונכם.
5. Gingersauce
חלק גדול מהעבודה של מעצבים קשור לפרזנטציה. מכיוון שמעצבים מקבלים תשלום כדי לגרום לדברים להיראות כמו שצריך, אותה גישה צריכה לחול על העבודה שלך. Gingersauce הוא בונה ספרי מותג המאפשר למעצבים להציג את הלוגו והגופנים שלהם בספר מותגים יפהפה שנוצר באופן אוטומטי.
Gingersauce יוצרים ספרי מותגים יפים. אתה יכול להציג את העבודה שלך ללקוחות בצורה מובחרת על ידי שימוש ב-הפלטפורמה. Gingersauce בונה ספרי מותג באופן אוטומטי תוך 5-10 דקות במקום כמה אפליקציות שלוקחות ימים. אתה יכול גם לאחסן בו את הלוגו והגופנים שלך עם הקישור המקוון וקובץ ה-PDF. כשסיימת את העבודה שלך אתה מקבל PDF מוכן עם הנכסים שלך ואז אתה יכול להחליף אותו עם לקוחות.
למה להשתמש ב-Gingersauce ?
- הצג את העבודה שלך ללקוחות בצורה מובחרת
- בנה ספרי מותג באופן אוטומטי תוך 5-10 דקות במקום ימים
- אחסן את הלוגו והגופנים שלך בספר מותג יפהפה עם הקישור המקוון וקובץ ה-PDF
- קבל PDF מוכן עם הנכסים שלך והחלף אותו עם לקוחות וחברי צוות.
6. Getkap
Getkap היא תוכנה שמקליטה את המסך שלך בקלות. האתר פשוט וקל. Getkap לוכד את המסך בחינם. Getkap תומך ברזולוציה גבוהה ומאפשר ייצוא. זה כלי קוד פתוח, מה שאומר שהוא בחינם עבורך.
Getkap היא יצרנית צילום מסך ויצרנית וידאו בקוד פתוח. בכל פעם שאתה צריך לשתף את זרימת העבודה שלך או להציג משהו עבור הדרכה, אתה יכול להשתמש בכלי זה. Getkap אולי לא מציע את הפונקציונליות העשירה ביותר, אבל עבור כלי חינמי לחלוטין, האיכות מדהימה.
למה להשתמש ב-GETKAP?
- כלי פשוט: אין הרבה תכונות מבלבלות.
- לכידת המסך בחינם: התוכנה היא בקוד פתוח וניתן להשתמש בה בחינם על ידי מעצבים וצוותים בודדים.
- קבל תוכן באיכות גבוהה: Getkap תומך ברזולוציה גבוהה ומאפשר ייצוא בעשרות פורמטי וידאו.
7. Pixlr
Pixlr היא אלטרנטיבה אונליין ל-אדובי פוטושופ. אם אין לך פוטושופ? אין בעיה. זו האלטרנטיבה הטובה ביותר. Pixlr משתף פעולה לפלטפורמה אינטואיטיבית. אתה יכול לעשות עריכה גרפית פשוטה בלי פוטושופ. זהו כלי אונליין, כך שאינך צריך לדאוג מדרישת מערכת גבוהה.
אין פוטושופ? אין בעיה. הבחירה הרצויה כחלופה לפוטושופ היא Pixlr. זהו עורך פשוט ואינטואיטיבי עם תכונות בסיסיות – אתה יכול לחתוך, לערוך, להחיל פילטרים, לשנות גודל, להוסיף שכבות, לשמור בפורמטים שונים וכו’.
למה להשתמש ב-PIXLR?
- זוהי חלופה חינמית ל-פוטושופ.
- הוא משתף פעולה בפלטפורמה אינטואיטיבית שניתן להסביר בקלות לעמיתים ממחלקות אחרות.
- אתה יכול לבצע עריכה גרפית פשוטה מבלי שיהיה לך פוטושופ או כלים מקצועיים אחרים בקרבת מקום.
8. Adobe Color
Adobe Color הוא שירות אינטרנט חינמי שכל אחד יכול להשתמש בו. אז כל אחד יכול לפתוח חלון של דפדפן אינטרנט, לנווט אל color.adobe.com, ואז להתחיל לשחק עם כל הכלים המגניבים האלה ליצירת ערכות נושא צבע. צור לוחות צבעים עם גלגל הצבעים או התמונה, עיין באלפי שילובי צבעים מקהילת Adobe Color .
Adobe Color היא אפליקציית אינטרנט שבה אתה יכול ליצור ולשתף ערכות נושא צבע. שמור את ערכות הנושא החדשות שלך והשתמש בהן באפליקציה המועדפת עליך על שולחן העבודה או הנייד. עם Adobe Color , יש לך גישה למנועי הרמוניזציה רבי עוצמה ליצירת ערכות נושא צבע יפות לשימוש במוצרי Adobe.
תכונות של מלאי אדובי
צור ערכות נושא צבע
חקור את הצעות הקהילה. מצא נושאים מדהימים מקהילת Adobe Color, תמונות Adobe Stock ופרויקטים של Behance.
גלה טרנדים
עיין בגלריות טרנדים שנאספו על ידי Adobe Stock וקהילת Behance כדי לראות מה עמיתיך יוצרים.
המרה בקלות
המר ערכות נושא לצבעי RGB, LAB, CMYK, HSV ו-Pantone מבלי לאבד בהירות או דיוק הצבע. הורד או העתק ערכות נושא בפורמטים שקל למקם אותם בעיצובי UX ובאב-טיפוס, כמו CSS, XML ו-LESS.
מצב הרמוניה בצבע
צור ערכות נושא צבע עם כללים המבוססים על תורת הצבעים. נהדר להתחלה או השראה מהירה.
9. Socialsizes
SocialSizes מספקת למעצבים את הגדלים הטובים ביותר לשימוש עבור תוכן תמונה ווידאו במדיה חברתית. אחוז גדול מהעבודה שלנו מורכב מיצירת תמונות למדיה חברתית, בלוג/מאמרים ועיצוב דפי מדיה חברתית. לעיצוב, SocialSizes הוא כלי פנטסטי המאפשר בדיקת גדלים עדכניים עבור כל המדיה החברתית. כאן, מעצבים יכולים לראות ממדי תמונה עבור סוגים שונים של פוסטים, מבצעים ובאנרים.
מדוע להשתמש ב-Socialsizes?
- בדוק ממדי תמונה עבור עשרות מדיה חברתית עם כלי אחד
- ודא שהתמונות החזותיות שלך תואמות לדרישות של רשת מסוימת
- הורד תבניות עבור רשת מסוימת, הנתמכות על ידי פוטושופ, Figma, Sketch ואחרים.
תכונות עבור מדיה חברתיות?
- תמונה ווידאו בגודל עבור כל אתרי המדיה החברתית
- בדוק את ממדי התמונה של כל המדיה החברתית עם כלי אחד
- ודא שהתמונות החזותיות שלך תואמות את הדרישות
- הורד תבניות עבור רשת מסוימת
- נתמך על ידי פוטושופ, Figma, Sketch ואחרים.
10. Chrome Extensions
יש כל כך הרבה תוספים מעולים בגוגל כרום – בחירת הטובים שבהם הייתה אתגר לא קטן. להלן רשימה של כמה מהם הנפוצים ביותר. חלקם יהיו מעניינים יותר למפתחי אתרים, אבל כמעצב גרפי, תמצא את עצמך משתמש בכלים מוכווני אינטרנט.
בוחר הצבעים
קבל קוד צבע מדויק לכל דבר באינטרנט רק על ידי ריחוף מעל התמונה או הרקע.
הרחבות כרום למעצבים
אלו הם כמה מהרחבות הכרום המדורגות ביותר עבור מעצבים.
WhatFont.
ColorZilla.
Site Palette.
Lorem Ipsum Generator (Default Text)
Inkscape.
ProofMe for Canva
Picmonkey
Slidely Photo Remix
Photomania
אתה יכול להתקין פריטים בחינם מחנות האינטרנט של כרום. כדי לשלם עבור אפליקציות, הרחבות או ערכות נושא של דפדפן, אתה צריך חשבון Google Payments. בדוק אם Google Payments זמין במדינה שלך. חנות האינטרנט של כרום תציג פריטים זמינים על סמך השפה והמיקום של דפדפן כרום שלך. כדי לראות תוכן מוצג ופריטים בתשלום במטבע מקומי, לחץ על הגדרות. לחץ על השפה והמדינה שלך.
תוכל למצוא אפליקציות, הרחבות וערכות נושא לדפדפן של גוגל כרום בחנות האינטרנט של כרום . עם התוספות האלה, אתה יכול לעשות יותר עם כרום.
11. Piktochart
פתרון הסיפור החזותי הכל-באחד Piktochart הוא הדרך האינטואיטיבית והמשתלמת ביותר לספר סיפורים חזותיים עם אינפוגרפיקה, דוחות, מצגות והדפסים. זה נוצר בשביל הפשטות. אתה יכול ללמוד את הפלטפורמה בפחות משעה. כלים כמו פוטושופ ואילוסטרייטור דורשים חודשים של הכשרה לפני שתוכל ליצור גרפיקה שנראית מקצועית. עם Piktochart, אתה יכול ליצור עיצוב בעל מראה מקצועי תוך פחות משעה – אין צורך בהכשרה או ניסיון בעיצוב גרפי. עורך הגרירה והשחרור של Piktochart עוזר לך ליצור אינפוגרפיקה, עלונים או מצגות תוך דקות.
תכונות של PICTOCHART
אינפוגרפיקה איכותית
בין אם אתה צריך לדמיין תהליך, להסביר נושא או לומר לעובד חדש למה לצפות ביום הראשון שלו, אינפוגרפיקה יכולה לעשות את העבודה.
מצגות משכנעות
צריך להציע הצעות למשקיע, לקוח או בעל עניין? צור בקלות מרפסת במראה מקצועי, מרפסת מכירות או מצגת עסקית. פיקטוכרט מספקת את כל זה.
דוחות מלאי תובנות
השאר את המנהל שלך ואת כל הצוות שלך באותו עמוד. Piktochart עוזר לך ליצור דוחות שהופכים נתונים משעממים לסיפור ברור.
פוסטרים המושכים את העין
בין אם אתה צריך לקדם אירוע, או שאתה רק צריך ליידע את העובדים שלך מה קורה בקפיטריה, הפוסטרים שלנו יכולים לעשות את העבודה.
יצירה קלה של תוכן ויזואלי המבוסס על תבניות
Piktochart הוא כל כך פשוט שאתה יכול להשתמש בו מיד, ללא הכשרה. התחל עם תבנית שעוצבה על ידי מומחים. קבל במהירות לדוח, מצגת, אינפוגרפיקה, פוסטר או גרפיקה של מדיה חברתית בעלי מראה מקצועי.
גישה לנכסים באיכות גבוהה בחינם
תמו זמני החיפוש אחר התמונה, האיור או האייקון המושלמים. עם הספרייה החינמית של Piktochart של גרפיקה, רכיבי עיצוב ותבניות, ההשראה הוויזואלית שאתה מחפש נמצאת במקום שבו אתה צריך אותה. להפוך את התוכן שלך ליפה מעולם לא היה כל כך קל.
תרשימים ומפות ללא הגבלה כדי להמחיש את הנתונים שלך
עם התרשימים והמפות החזקים של Piktochart אתה יכול לתרגם במהירות את הנתונים שלך לסיפור ויזואלי שיתפוס את תשומת הלב של הקהל שלך. קשר קובץ Excel או Google Sheets כדי ליצור בקלות גרפים שמתעדכנים אוטומטית כאשר הנתונים שלך מתעדכנים. הוסף מפות אינטראקטיביות למצגת שלך כדי להדגיש את הנקודות העיקריות שלך.