מחוללי אייקון Favicon קלים לשימוש עבור האתר שלך.
כשזה מגיע לאתר שלך , אסטרטגיית המיתוג שלך חיונית להמרת מבקרים ללקוחות. אין להתעלם מפרט קטן. זה כולל את הצורך ליצור אייקונים של favicon ומחולל favicon בחינם יכול לעזור לך ליצור אותם.
סמלי מועדפים הם אייקוני התמונה הקטנים המופיעים ליד כותרת האתר בכרטיסייה של חלון דפדפן.
מכיוון שאתה יכול להשתמש בהם גם כסמלים של אפליקציית שולחן העבודה, אתה צריך לפחות כמה גדלים שונים שיכולים להיכלל בסוג קובץ ICO favicon. ברוב המקרים, אתה יכול גם להגדיר קובץ PNG כסמל favicon.
סמלי מועדפים חיוניים מכיוון שמשתמשים מחפשים כל הזמן מידע על פני מספר אתרים בו-זמנית בכרטיסיות. Favicons עוזרים למשתמשים לזהות תוכן ואת המותג מהר יותר לחוויית משתמש מפתה יותר.
אז הנה 15 כלים מקוונים של מחולל favicon בחינם , כמו גם פרטים נוספים על איך ליצור אייקונים של favicon ולהתקין אותם.
שיטות עבודה מומלצות לקובץ ICO של אייקון Favicon
כאשר אתה רוצה ליצור אייקונים של favicon, הצעד הראשון הוא ללמוד עליהם יותר, כולל הדרישות והשיטות המומלצות שלהם.
המונח “favicon” הוא פורטמנטו של “אייקון אהוב”. אלו היו אייקונים שבדומה להיום, הוצגו עם כותרת אתר בראש הדפדפן.
מלבד זאת, הם הוצגו במקור כאשר משתמש הוסיף אתר לתיקיית ה”מועדפים” שלו. דפדפנים מודרניים מתייחסים לתיקיה זו כאל הסימניות שלך.
סמל favicon חייב להיות בגודל מסוים. אחרת, דפדפנים ומכשירים לא ישתמשו בהם.
הגדלים המינימליים שאתה צריך הם :
- 16×16 פיקסלים לדפדפנים
- 32×32 פיקסלים לשורות המשימות בשולחן העבודה
- 96×96 פיקסלים עבור סמלי סמל של אפליקציות שולחן העבודה
- 180×180 פיקסלים עבור מכשירי iOS ואנדרואיד
זכור שאתה יכול לבחור בין 16×16 פיקסלים ל-32×32 פיקסלים. אם אתה לא מודאג יותר מדי לגבי מיתוג, אחד מגדלי התמונות האלה אמור להספיק.
לפרטים, עיין ב- Favicon Cheat Sheet .
כאשר אתה יוצר סמל favicon, מומלץ גם לעקוב אחר השיטות המומלצות הבאות :
- הם צריכים להיות פשוטים ולא מסוגננים מדי כך שיהיה קל לראות אותם בגדלים קטנים.
- בחר צבע אחד או שניים עבור ערכת הצבעים. לכל היותר, לא יותר משלושה צבעים .
- סמלי אייקון Favicon צריכים להיות בצבעים של 8 סיביות או 24 סיביות.
- העיצוב של אייקוני favicon לא אמור לכלול הרבה קווים או אותיות.
- אמנם יכול להיות לך רקע שקוף, אבל חשוב לציין שמכשירי אפל לא מאפשרים זאת.
- סמלי אייקון Favicon צריכים להתאים למיתוג וללוגו הקיימים שלך .
15 מחוללי אייקון (סמל) Favicon הטובים ביותר לאתרים בחינם
אם אתה מעוניין ליצור אייקוני favicon משלך שהם יותר פשטניים, או שאתה רק רוצה להעלות תמונה ולהגדיר אותה בגודל מתאים ותמיר אותה לקובץ תמונה של ICO, הנה כמה מחוללי favicon בחינם.
הם לא בסדר מסוים מכיוון שכולם אפשרויות נהדרות שבהן אתה יכול ליצור אייקון favicon בכמה קליקים בודדים. לאחר שתיצור Favicon עם כל אחת מהאפשרויות המקוונות הללו, הם ניתנים להורדה ולהשתמש בהם בחינם.
1) Favicon.io

עם מחולל Favicon החינמי הזה, אתה יכול ליצור אייקונים של Favicon מטקסט, תמונה או אימוג’י.
עם האפשרות מבוססת טקסט, תוכלו לבחור את צבע הרקע וצורתו, את משפחת הגופנים והגודל וכן את צבע הגופן. מחולל Favicon משתמש בגוגל גופנים שיש לו 800+ גופנים זמינים.
לחלופין, אתה יכול לבחור להעלות קובץ עבור מחולל ה-favicon כדי להפוך אותו לגודל המתאים. לחלופין, אתה יכול להוריד סמל אימוג’י favicon מתוך רשימה ענקית של אפשרויות.
ה-favicon שנוצר יעבוד עבור כל הדפדפנים ופלטפורמות מרובות.
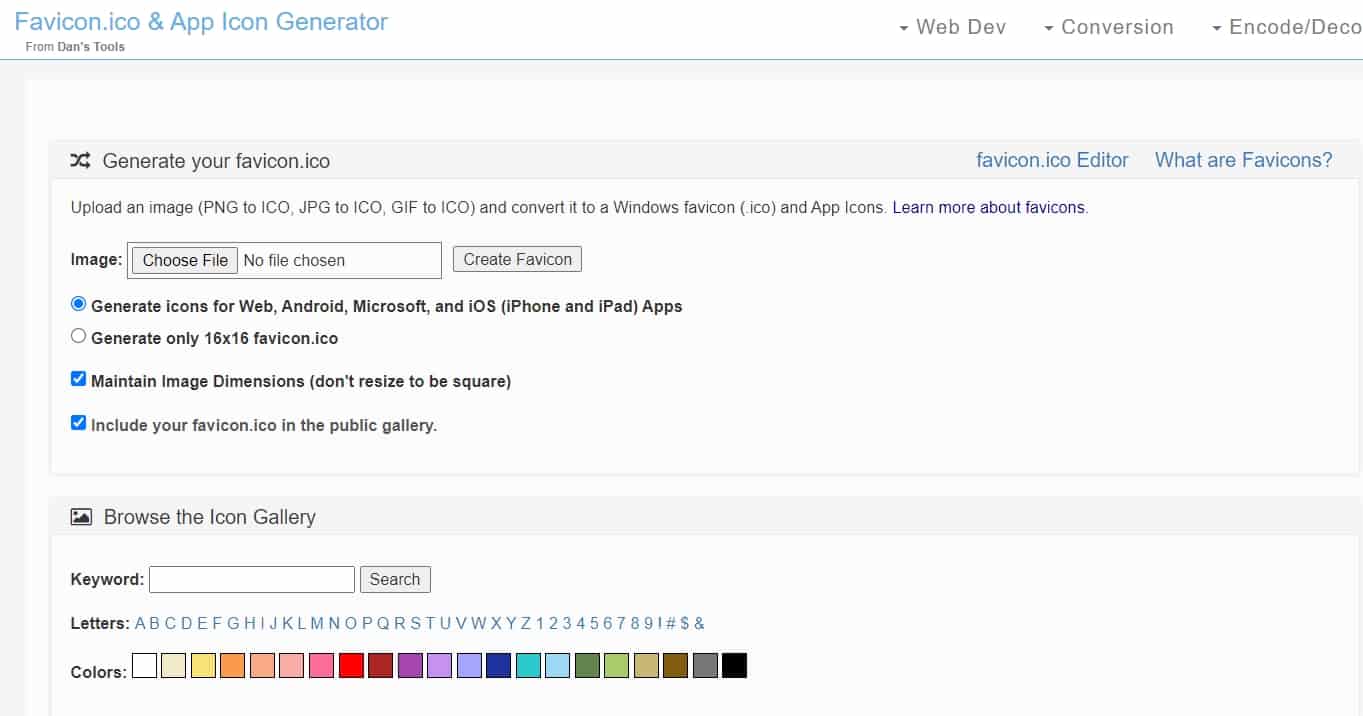
2) Favicon-Generator.org

מחולל אייקון favicon החינמי הזה נותן לך את האפשרות להעלות קובץ תמונה ולבחור בין הגודל הסטנדרטי של 16×16 פיקסלים עבור דפדפני אינטרנט, או גודל גדול יותר המתאים לאנדרואיד, מיקרוסופט ו-iOS.
יש לך אפשרות לשמור על מידות התמונה הנוכחיות במקום לשנות את גודלה לריבוע. רק זכור שהשארת אפשרות זו מסומנת או לא מסומנת עלולה להטות את התוצאה הסופית של ה-favicon שלך.
לכן, עדיף לוודא שהתמונה שלך כבר די קרובה להיות מרובעת.
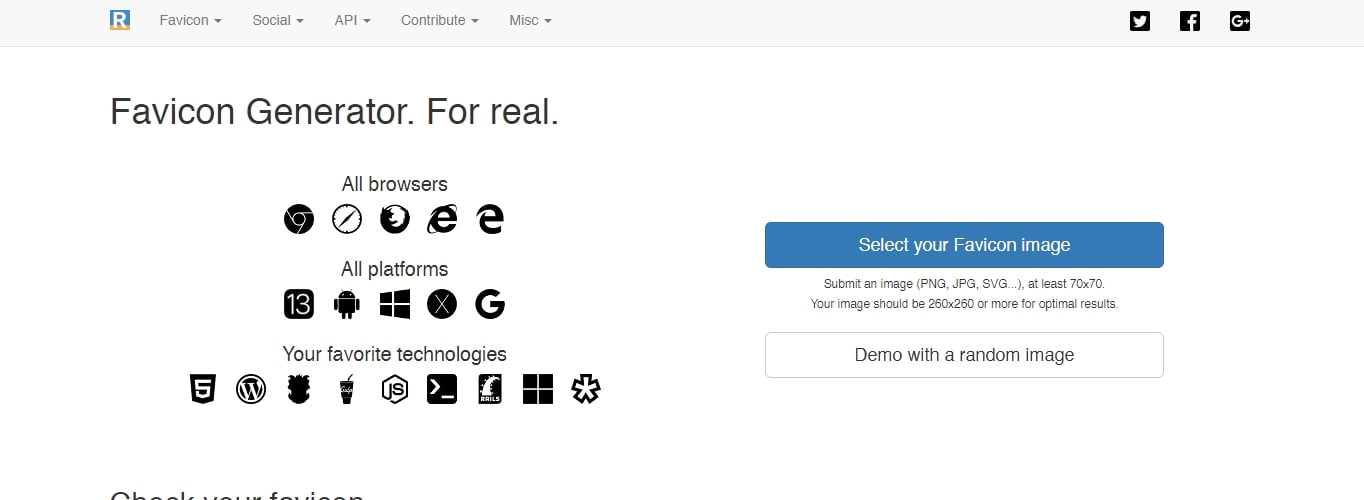
3) מחולל Favicon אמיתי

מחולל ה-favicon החינמי הזה הוא ייחודי למדי מכיוון שהוא אחד הבודדים ברשימה הכוללים קטע תצוגה מקדים של סימולטור הדפדפן, כך שתוכל לראות איך ייראה סמל ה-favicon שלך לאחר גודלו והמרתו.
אתה גם יכול לקבל גדלים עבור כל הדפדפנים, הפלטפורמות ורוב הטכנולוגיות.
עם זאת, למחולל favicon זה יש רק אפשרות לבחור תמונה להמרה לאייקון favicon.
4) Favicon.cc

עם מחולל אייקון favicon החינמי הזה, אתה יכול להעלות תמונה כדי ליצור favicon, או שאתה יכול ליצור אייקון favicon משלך על ידי ציור אחד עם העכבר.
אתה יכול לבחור את הצבעים שבהם ברצונך להשתמש עם בוחר צבעים, כמו גם לשנות את השקיפות של סמל favicon.
יש גם אפשרות ליצור אייקונים של favicon עם אנימציה. כמו כן, הגדרות כמו הצבת האנימציה בלולאה, עריכה ומחיקת פריימים זמינות.
למחולל ה-favicon הזה יש גם מצב תצוגה מקדימה, כך שתוכל לראות איך ה-favicon שלך נראה, ברגע שהוא מוכן.
5) FaviconGenerator.com

זהו מחולל פשוט חינמי של favicon שבו אתה יכול להעלות תמונה ולאחר מכן לבחור את הגודל שאתה רוצה שתהיה. זה מאוד בסיסי, אבל אפשרות טובה כאשר אתה רוצה ליצור אייקון favicon במהירות מבלי להתעסק עם הגדרות ואפשרויות.
עם הגנרטור הזה, אתה יכול גם ליצור favicons של רשתית שעובדים עם מכשירי מגע של אפל. זה אמנם דורש קצת עבודה נוספת, אבל כל ההוראות מפורטות בדף האינטרנט שלהם.
6) Favikomatic

Favic-o-Matic מייצר favicons, גם ICO וגם PNG (גם שקופים).
אתה יכול להעלות תמונה עם מחולל אייקון favicon החינמי הזה, ולאחר מכן לבחור אם להוריד קובץ ICO של 16×16 ו-32×32 פיקסלים או לכלול גדלים שונים התואמים לכל המכשירים.
יש גם הגדרות מתקדמות כמו היכולת לערוך את צבע הרקע וכמה אפשרויות תאימות מתקדמות.
7) מחולל Ionos Favicon

מחולל ה- Favicon של Ionos מאפשר לך לצייר סמל סמל, להשתמש בראשי תיבות או להעלות תמונה שבה ברצונך להשתמש כדי ליצור סמל אייקון.
התוצאה היא favicon שפועל בכל הדפדפנים והמכשירים. יש לו גם אזור תצוגה מקדימה נחמדה שבו אתה יכול לראות במהירות איך ייראה ה-favicon שלך בשידור חי.
8) כונן דינמי – עורך Favicon

Dynamic Drive הוא עוד כלי קל לשימוש ופשוט ליצירת favicons. אתה יכול להעלות קבצים בפורמט JPG, GIF, PNG ו-BMP. כמו כן, אתה יכול להוסיף רקע שקוף עבור קובצי GIF ו-PNG.
יתר על כן, יש להם אפשרות נוספת ליצור אייקונים של שולחן עבודה 32×32 ו-48×28 XP.
Dynamic Drive עובד הכי טוב ביחד עם עורך ה-favicon שלהם .
9) Logaster

Logaster נותן לך אפשרות ליצור Favicon על ידי הזנת שם העסק שלך ולחיצה על כפתור “צור לוגו“. לאחר מכן, הוא מייצר מבחר של תבניות לוגו שתוכלו לבחור מהן ולהתאים אישית לפי הצרכים שלכם. כדי להוריד את הלוגו שלך, עליך להירשם אליהם תחילה
יתר על כן, ללוגסטר יש חבילות רבות בתשלום המעניקות לך יותר אפשרויות ביצירת ה- אייקון favicon שלך.
10) Genfavicon

מחולל אייקון favicon החינמי הזה הוא ייחודי מכיוון שכאשר אתה מעלה תמונה, יש לך אפשרות לחתוך כדי להפוך אותה ל-favicon.
יש גם חלון תצוגה מקדימה כדי לראות איך ייראה סמל ה-favicon החדש שלך בדפדפן של משתמש.
אתה יכול לבחור בין אפשרויות גודל: 16×16, 32×32, 48×48, 64×64 ו-128×128 פיקסלים.
11) FavIcon.pro

הנה עוד אפשרות מהירה בכל הנוגע למחולל אייקון favicon בחינם. כאשר אתה מעלה תמונה כדי ליצור favicon, אתה יכול לבחור את גודל התמונה שבו אתה רוצה להשתמש: 16×16, 32×32, 48×48, 64×64 ו-128×128 פיקסלים.
FavIcon מאפשר לך להמיר JPG, GIF, PNG לסוג קובץ ICO ותוכל להשתמש בו כדי להמיר סמלי אפליקציה, סמלי שולחן עבודה ו-favicons לאתרים שלך.
12) Faviconr

Faviconr היא עוד אפשרות פשוטה ומהירה עבור מחולל favicon בחינם.
העלה קובץ JPG, PNG או GIF ובחר אם אתה רוצה רקע שקוף (תוכל ליצור סמלים שקופים רק אם קובץ המקור שלך הוא גם קובץ PNG או GIF שקוף). לחץ על הכפתור, שמור את הקובץ וסיימת.
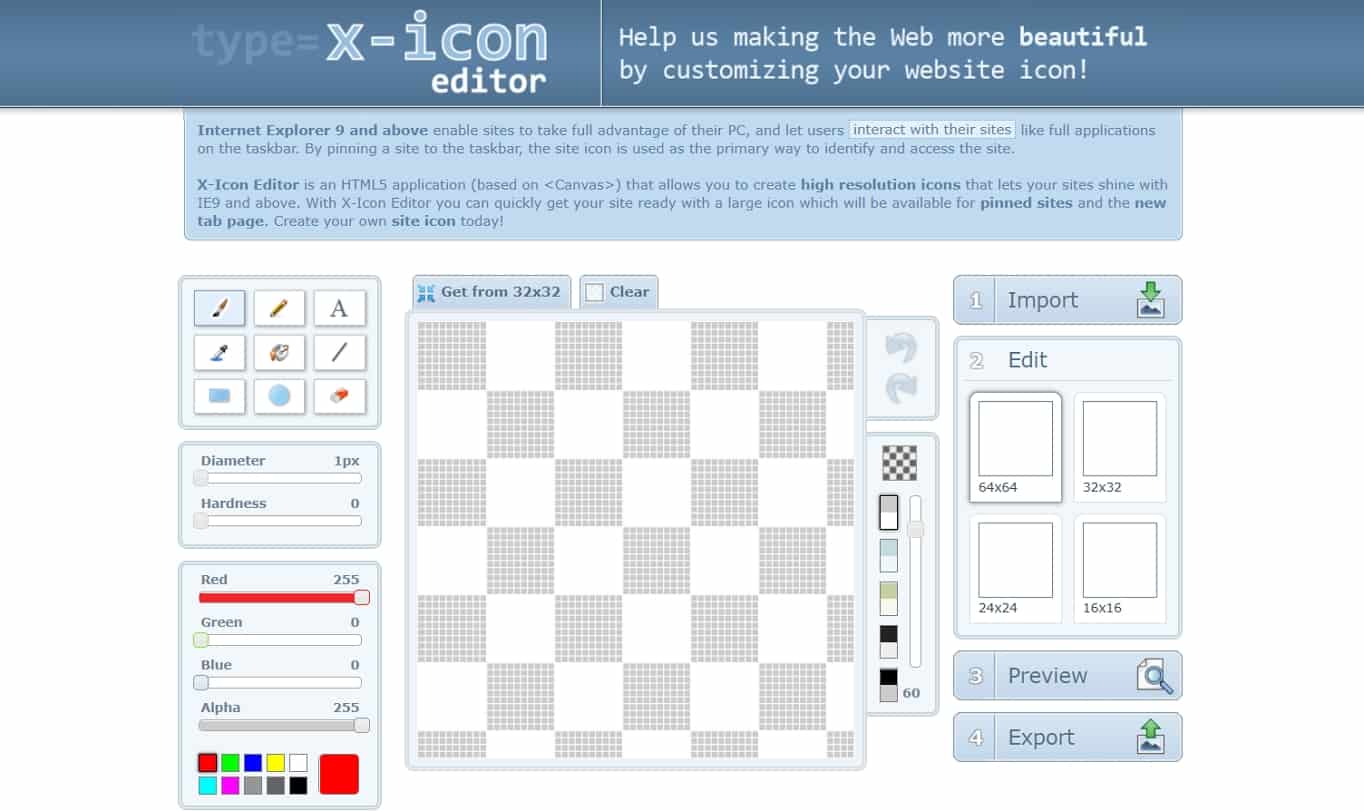
13) עורך X-Icon

X-Icon Editor מושלם אם אתה רוצה ליצור את ה-favicon שלך מאפס. העורך שלו דומה לכלי Paint מכיוון שיש לו אפשרות הקלדה, מברשת, מחק ועוד.
במקרה שכבר יש לך אייקון, תוכל לייבא אותו ל-X-Icon ולחתוך אותו לגדלים הזמינים. לפני הורדת ה-favicon שלך, תוכל להציג אותו בתצוגה מקדימה.
14) Antifavicon

Antifavicon הוא כלי קוד פתוח והוא קצת שונה מכל שאר המחוללים שהוזכרו כאן מכיוון שהוא משתמש בטקסט במקום בתמונות כדי ליצור favicons.
איך זה עובד?
פשוט הקלד את הטקסט שלך ללשונית “טקסט לעיבוד” ושנה את הצבעים, הרקע והטקסט בהתאם לצרכים שלך. לפני שתשמור את ה-favicon תוכל לראות את התצוגה המקדימה תחת הכרטיסייה “ה-favicon שנוצר שלך”.
למרות ש-Antifavicon די מוגבל, זה עדיין בחירה טובה עבור אנשים שרוצים לקבל favicon פשוט תוך דקות ספורות.
15) FavICO

FavICO היא אפשרות בסיסית אחרונה עבור מחולל favicon בחינם. העלה תמונה שבה ברצונך להשתמש כדי ליצור סמל אהוב. לאחר מכן, בחר בין גודל 16×16 או 32×32 פיקסלים ולחץ על צור. וזה הכל.
כיצד להתקין סמל Favicon
לאחר שהשתמשת באחד ממחוללי ה-favicon החינמיים כדי ליצור אייקון של favicon, תוכל להתקין אותו כך שניתן יהיה להציג אותו באתר האינטרנט שלך.
התקנת אייקון סמל Favicon עבור אתרים רגילים או שאינם וורדפרס
ראשית, העלה את סמל ה-favicon לשורש השרת שלך.
לאחר מכן, החל בתג <head> של קובץ index.html, השתמש בקוד הרשמי שלהלן מה-W3C :
...
<head profile="https://www.w3.org/2005/10/profile">
<link rel="icon"
type="image/png"
href="https://example.com/myicon.png">
...
רק הקפד לשנות את “https://example.com/myicon.png” עם הקישור בפועל לסמל ה-favicon שלך.
כמו כן, שנה את “image/png” כדי לשקף את סוג קובץ התמונה שבו אתה משתמש עבור ה-favicon.
להלן סוגי התמונות להחלפת “image/png” התואמים כשמדובר ביצירת favicon:
- קובץ תמונה PNG – תמונה/png
- קובץ תמונת GIF – תמונה/gif
- קובץ תמונה של ICO – image/x-icon
- קובץ תמונת SVG – image/svg+xml
אל תשכח לשמור את הקובץ.
ברוב המקרים, מחוללי ה-favicon החינמיים המפורטים לעיל מייצרים גם את הקוד שאתה צריך שהוא ספציפי להגדרות שבחרת כמו אנימציות או תאימות. לכן, אם הקוד הזה לא עובד, אתה יכול להפנות אל מחולל ה-favicon שהשתמשת בו כדי ליצור סמל עבור האתר שלך.
התקנת אייקון Favicon באופן אוטומטי בוורדפרס
עבור אתרי וורדפרס, אתה יכול ליצור אייקון favicon מבלי שתצטרך להשתמש באחד ממחוללי ה-favicon החינמיים המפורטים למעלה.
אתה יכול להשתמש בכל תמונה שתרצה כל עוד היא ברוחב 512 פיקסלים לפחות.
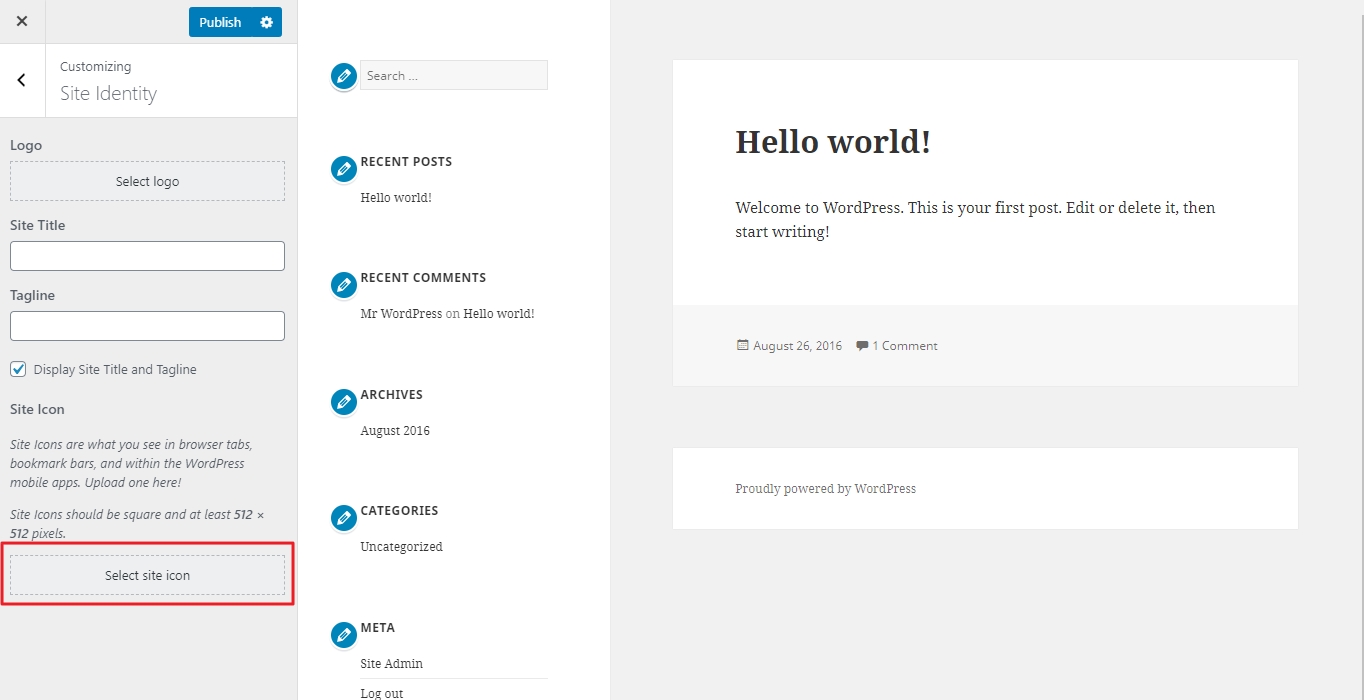
כדי להתקין אותו באופן אוטומטי, היכנס לאתר וורדפרס המתארח בעצמך, ובלוח המחוונים לניהול, עבור אל מראה > התאמה אישית .
לאחר שה-Customizer נטען, לחץ על Site Identity בתפריט משמאל. לאחר מכן, תחת סמל אתר , לחץ על בחר תמונה .

אתה יכול ליצור באופן אוטומטי סמלי favicon בוורדפרס.
בחלון המוקפץ, לחץ על הכרטיסייה העלה קבצים ולאחר מכן על בחר קבצים . בחר תמונה שאתה רוצה מהמחשב שלך.
לחץ על בחר ולאחר מכן חתוך את התמונה, במידת הצורך, ולחץ על חתוך תמונה . לחלופין, אתה יכול להשאיר את התמונה כפי שהיא וללחוץ על דלג על חיתוך.
לאחר מכן, שמור את השינויים שלך על ידי לחיצה על הלחצן פרסם ב-Customizer.
התקן ידנית Favicon עבור אתרי וורדפרס
כדי להתקין באופן ידני את ה-favicon שלך שהוא קובץ ICO עבור וורדפרס , תחילה העלה את ה-favicon לשורש האתר שלך כמו גם לשורש הנושא הנוכחי שלך.
ודא שהקובץ נקרא “favicon.ico”, אחרת סמל ה-favicon לא יוצג.
זה אמור לעשות את העבודה, אבל ייתכן שחלק מהדפדפנים הישנים יותר לא יבחינו ב-favicon שלך אז ישנו צעד נוסף שתוכל לנקוט כדי להבטיח תאימות.
מצא את קובץ header.php שלך דרך SFTP או לוח הבקרה של ספק האירוח שלך.
פתח אותו וחפש את שורת הקוד הדומה לדוגמא שלהלן:
... <link rel="shortcut icon" ... /favicon.ico" /> ...
לאחר מכן, החלף אותו בקוד למטה או הוסף אותו אם הוא לא קיים:
... <link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" /> ...
שמור את הקובץ וסיימת.
סיכום
משהו כל כך קטן כמו אייקון favicon יכול להיראות חסר חשיבות בהתחלה, אבל זה עוזר לזיהוי המותג ולחווית המשתמש. מחוללי אייקון favicon החינמיים האלה צריכים לעשות את העבודה כדי ליצור אייקונים של favicon משלך להוספה לאתר שלך.